Case Study / App Store Optimierung
Verbesserte Konversionsrate mit neuem Screenshot-Design und Keyword-Optimierung

Hintergrund:
CodeCheck hatte sich auf den Launch in einer neuen Region, und zwar Großbritannien, vorbereitet. Im Zuge dessen, wollten sie auch die Gelegenheit nutzen, um Ihre App-Store-Präsenz aufzufrischen. Das Ziel war es, die Aufmerksamkeit für die CodeCheck-Marke zu steigern. Dabei haben wir unsere Hilfe angeboten, um eines zu erreichen: eine eindrucksvolle Präsenz im App Store und Google Play Store, um die gesamte Aufmerksamkeit sowie den organischen Traffic in tatsächliche App Installs zu verwandeln.
Mit diesem Ziel vor Augen, haben wir CodeCheck mit unserem ASO-Service begleitet. ASO (App Store Optimization) ist ein Marketing-Service, den Customlytics Marken, Entwicklern und Publishern zur Verfügung stellt. Mit über 2 Millionen verfügbaren Apps heutzutage, wird es immer schwieriger, eine hohe Anzahl von Views und Downloads zu generieren. ASO ist eine Methode, die wir einsetzen, um Apps dabei zu unterstützen, das Ranking ihrer mobilen Anwendungen (Apps) direkt in den App Stores – dem Apple App Store und dem Google Play Store, zu verbessern.
Wir haben unser Projekt für CodeCheck in 2 Teile aufgeteilt: Zuerst ging es um die Optimierung der Conversion Rate des gesamten Traffics, der durch die gesteigerte öffentliche Aufmerksamkeit ermöglicht wird. Dann darum, den wertvollen organischen Traffics aus der Suchoptimierung hinzuzufügen, um mehr organische Installs zu sichern. Bei der Conversion Rate haben wir ihnen dabei geholfen, die am besten skalierbaren und testbaren App Store-Assets – die Screenshots – einzurichten und dann damit die AB-Tests begonnen. Um die Sichtbarkeit zu erhöhen, haben wir eine Strategie zur Keyword Optimierung entwickelt, die der App unseres Kunden dabei helfen soll, von denjenigen Nutzern gefunden zu werden, die die App höchstwahrscheinlich auch weiterhin nutzen, mehr mit ihr interagieren und letztlich zu zahlenden Nutzern werden.

Das Problem:
Um die Conversion Rate von App Store Page Visits zu Installs zu verbessern, haben wir beschlossen, die Sichtbarkeit der CodeCheck App im App Store zu überarbeiten. Die Basis-CVR war mit 49% bereits ziemlich gut (ja, wir sind ambitioniert – aber die aktuellen Screenshots kamen auch von uns und die Basis-CVR war deshalb so hoch), trotzdem gibt es immer Raum für Verbesserungen. Daher, Zeit für eine kleine Auffrischung!
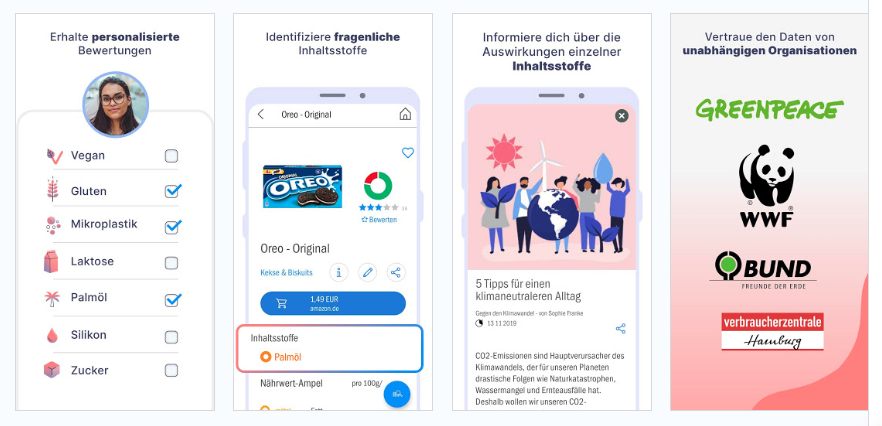
Hier sind die Screenshots, die sie verwendet haben...

Die Lösung:
Bei der Steigerung der Conversion Rate (CVR) spielt die Optimierung der Screenshots eine wesentliche Rolle. Wir bei Customlytics, verbinden gerne kreativen Geist mit Fakten und Wissenschaft. Aus diesem Grund haben wir vor dem Start des Projekts mit Marktforschung begonnen. Zuerst haben wir die Marke der App und ihre Vorteile für die Nutzer analysiert. Dann haben wir uns die beliebtesten oder interessantesten Funktionen der Nutzer, konkurrierende Apps, die ebenfalls um die Aufmerksamkeit der Benutzer kämpfen, und die aktuellen Trends auf dem Markt angeschaut. Durch die Marktforschung haben wir ein gutes Verständnis über unsere Möglichkeiten bei der App Store Optimierung gewonnen und wichtige Erkenntnisse gesammelt, wie ein ideales Screenshot-Konzept für CodeCheck aussehen könnte.
Anschließend haben wir herausgefunden, dass die meisten App Nutzer weiblich sind und sich gleichermaßen für Lebensmittel, Getränke und Kosmetik interessieren- solange sie nachhaltig sind (was gut zu CodeChecks eher einzigartigem Wertversprechen „besser einkaufen, besser leben“ passt). Darüber hinaus haben wir festgestellt, dass die Benutzerinnen und Benutzer die Personalisierung (z.B. mit einem anpassbaren Profil) lieben und den Themen Mikrokunststoffe, Palmöl- und Wasserverbrauch große Aufmerksamkeit schenken. Letztlich haben wir all diese Erkenntnisse für die Konzeptualisierung und das Storyboarding der neuen Screenshots genutzt und sie anhand dessen fertiggestellt.

...und hier sind die neu aktualisierten Screenshots!

CVR Ergebnisse:
Nachdem wir die neuen Screenshots hochgeladen hatten, konnten wir eine positive Auswirkung auf die Conversion Rate beobachten. Wie unten zu sehen ist, lag die CVR der App mit der ursprünglichen Version bei 49% und stieg dann in dem Monat, in dem die neuen Screenshots live waren, auf 52% an. Da wir allerdings ohne einen Test nie überzeugt wären, haben wir einen A/B-Test durchgeführt, um zu sehen, ob wir die neuen Screenshots auch tatsächlich als bestätigt ansehen konnten.
Vorheriger Monat
(Ältere Screenshots)

Nächster Monat
(Customlytics Screenshots)

Das Ergebnis (Part II):
Anhand des neuen Konzepts wurde eine weitere Variante der CodeCheck App Store Screenshots erstellt, allerdings mit einer anderen kreativen Ausrichtung. Das wäre die ursprüngliche Version des neuen Konzepts (aka Kontrollvariante), wenn sie früher fertiggestellt worden wäre. Wir haben also unsere Version als Steuerungsvariante verwendet und diese neue Version (die nicht vom Customlytics-Designteam erstellt wurde) als Reverse-Test-Variante genommen. Schauen wir uns an, was dabei herauskam:


CVR Ergebnisse (Part II)
Das Gesamtkonzept kommt unserer Version sehr ähnlich, aber die Farben, das Bildmaterial und das Design des Gerätes sind anders. Das Ergebnis? Wir konnten unsere Version bestätigen:
Vorheriger Monat
(Kontrollvariante)

Nächster Monat
(Reverse-Test-Variante)

Wir haben folgendes beobachtet: Die Conversion Rate der App ist auf einen Wert zurückgegangen, der dem Testergebnis entsprach! Und das macht Sinn: 50% der realen Nutzer haben die unterlegene Variante gesehen, ihre schwächere Conversion Leistung bedeutet, dass weniger dieser Nutzer im Vergleich zur siegreichen Variante konvertiert wurden. Jetzt ist uns also klar: Unsere Screenshots waren ein absoluter Gewinn!