Author: Adam Napoli
– Senior Graphic Designer
Android- und iOS-Apps im Dunkelmodus
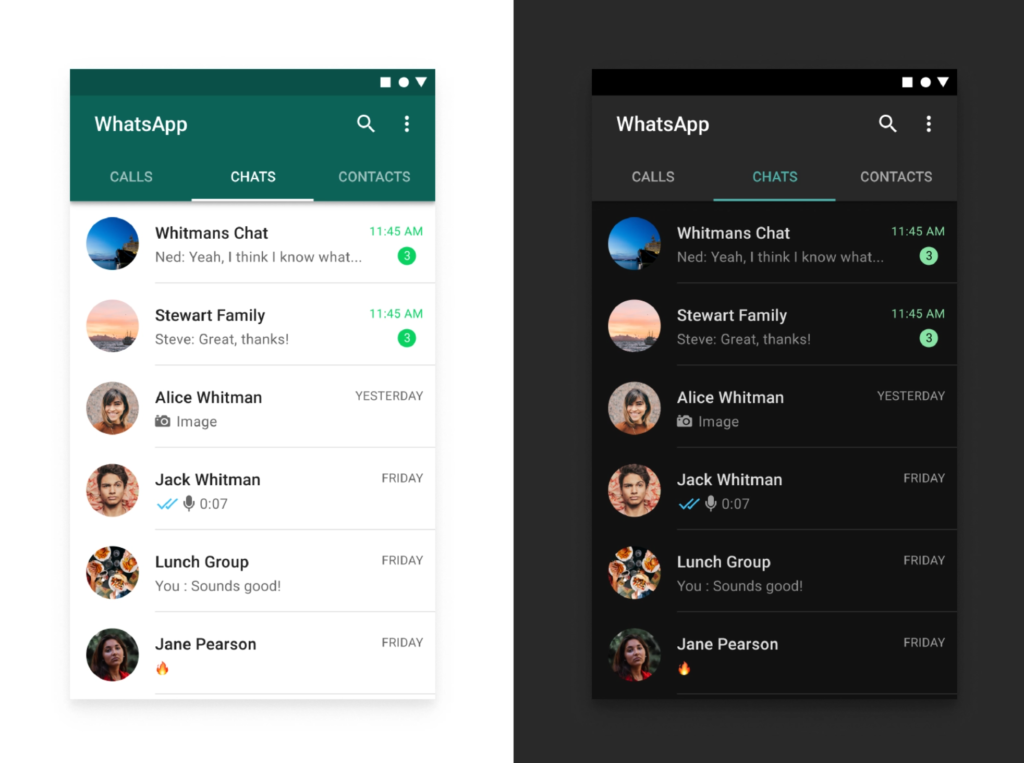
Stylisch. Modern. Cool. Das sind nur einige der Gründe, die Designer äußern, wenn sie darüber sinieren, warum der Dark Mode das Nonplusultra für jedes Mobil- oder Bildschirmgerät ist. Apple hat den dunklen Bildschirmmodus mit iOS 13 vorgestellt. Die Funktion ändert die Grundfarbe der App in Dunkeltöne und seitdem können App User ihr mobiles Interface für alle Bildschirme, Menüs und jegliche andere Bedienelemente “auf Dunkel” stellen. Natürlich ist auch Google diesem Trend gefolgt und bietet den Dunkelmodus seit Android 10 an. Viele große Player in der App-Industrie (z.B. WhatsApp, Instagram, Gmail) sind auf den Dark Mode übergegangen, um Nutzern so entgegenzukommen. Kleinere Apps, die hier Schritt halten wollen, müssen sich früher oder später bemühen mit innovativen Änderungen wie dem dunklen Bildschirmmodus Schritt zu halten, wenn sie Mehwert für Nutzer bieten wollen.

Warum sind so viele Designer vom Dark Mode begeistert und warum arbeiten App-Entwickler monatelang an einer Dunkelversion ihrer App?
Nicht einfach nur eine sleeke Oberfläche
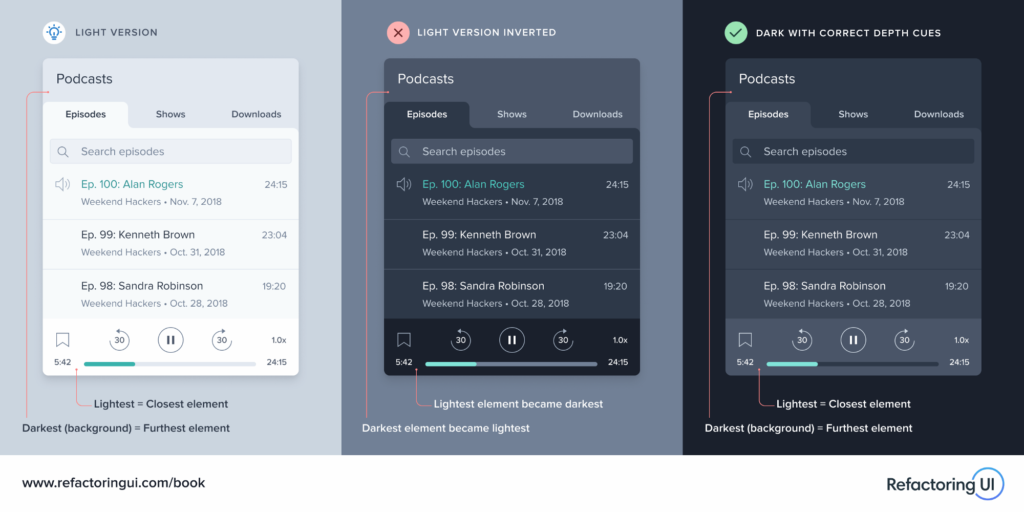
Man könnte jetzt meinen, dass der dunkle Bildschirmmodus einfach nur ein Invertieren der aktuellen Farben und des Stylings auf einem Screen ist. Es steckt aber viel mehr dahinter. Das Entwerfen einer Dark Mode Einstellung ermöglicht Designern, visuelle Hinweise durch Kontrast und Tiefe hervorzuheben, wobei wichtige App-Inhalte und nicht der Rahmen um sie herum ins Rampenlicht gerückt werden.

Während viele Farben einen guten Kontrast zu einem ‚Light Theme‘ Display bilden, gibt es tatsächlich viele Primär- und Sekundärfarben, die besser auf dunkleren Displays wirken. Gelber Text ist zum Beispiel auf weißem Hintergrund fast unmöglich zu lesen. Vor einem dunkleren Hintergrund, wie z. B. Schwarz oder Grau, poppt der gelbe Texte hervor. Dasselbe gilt für bestimmte Farbtöne von Grün, Blau und Rosa. Farben auf dunklen Oberflächen hervorzuheben, bietet so natürlich einiges an Vielfalt, wenn es ums Branding geht.
Die folgende Grafik zeigt, wie Primär- und Sekundärfarben vor dunklem und hellem Hintergrund besser funktionieren:

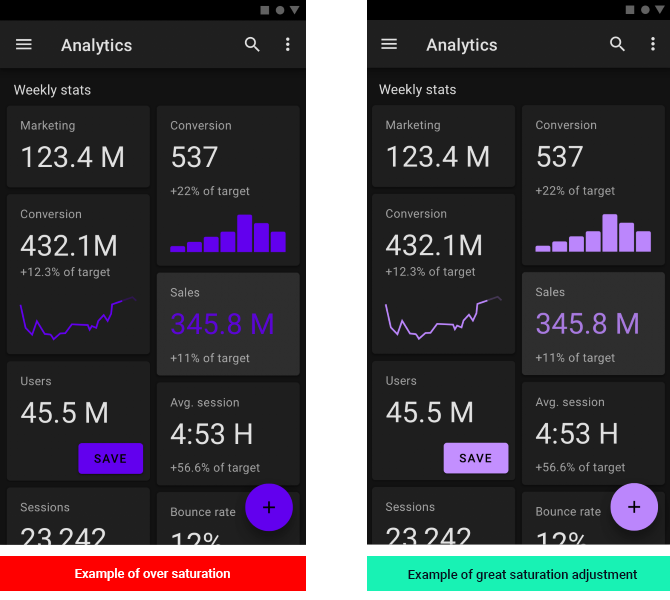
Ein wichtiger Aspekt, den man beachten muss, wenn man mit hellen Farben im Dark Mode arbeitet, ist Kontrast. Zum Beispiel kann ein hellviolettes Ekement auf einem dunklen Hintergrund hervorstechen, wenn das Violett aber zu stark gesättigt ist, kann die Farbrillianz für den Nutzer zu harsch sein. In diesem Fall funktioniert das helle Violett besser mit einem weißen Hintergrund. Durch eine leichte Entsättigung der Farbe können man jedoch einen angemessenen Kontrast beibehalten, den Inhalt anheben und den Inhalt auch lesbar machen, ohne die Augen zu belasten.

Gesundheitliche Vorteile. Was ist dran?
Man kennt es, viele von uns nutzen mobile Geräte viele Stunden am Tag, sowohl morgens als auch abends. Laut Nielsen verbringen wir sogar mehr als 11 Stunden pro Tag mit unseren Geräten. Trockene Augen, Schlaflosigkeit, Kopfschmerzen, das sind nur einige der Auswirkungen dieser intensiven Bildschirmnutzung.
Während dunkler Text auf hellem Hintergrund für Lesbarkeit am besten funktioniert, verringert heller Text auf dunklem Hintergrund die Belastung der Augen bei schlechten Lichtverhältnissen. Während wir unsere Smartphones vorwiegend tagsüber nutzen, gibt es immer wieder Situationen und Einstellungen, in denen die Aktivierung des Dark Modes dazu beiträgt, die Belastung unserer Augen zu verringern und die allgemeine Lesbarkeit einer Bildschirmanzeige zu verbessern.
Der dunkle Bildschirmmodus spricht somit ein segmentiertes Publikum an, das z.B. aufgrund von Bequemlichkeit und Zugänglichkeit der Display Optionen eine App der anderen vorziehen könnte. Insbesondere Menschen mit Sehschwäche oder allgemeiner Augenbelastung durch Überbeanspruchung.
Der Dark Mode schont den Smartphone-Akku
Die Dark Mode Einstellung kann die Akkulaufzeit des Smartphones verlängern. Laut Google, spart die Aktivierung des dunklen Bildschirmmodus bei 50% Helligkeit in der Youtube-App etwa 15% Bildschirmenergie. Bei voller Helligkeit spart das dunkle Interface 60% der Bildschirmenergie ein (im Vergleich zum Light Theme). Android-Geräte verwenden OLED-Bildschirme, und Apple verwendet OLED-Bildschirme (früher LCD-Bildschirme) seit der Veröffentlichung des iPhone X. Phonebuff hat kürzlich einen Test zur Batterielebensdauer durchgeführt. Die Ergebnisse könnt Ihr in diesem Video ansehen: https://youtu.be/qbxdHpD5jWw
App Marketer schaffen es immer wieder tolle und vielfältuge mobile Erlebnisse für Benutzer zu kreieren, Diese zählen natürlich darauf, dass sie ihr mobiles Device dazu über einen längeren Zeitraum nutzen können. Wenn ein Nutzer zum Beispiel mitten durch den Kauf Funnel ist und der Akku plötzlich leer ist, dann ist die Conversion futsch und der User kommt wohlmöglich nicht zurück. Akku bzw. die Batterie ist ein großer Teil der User Experience und sollte immer während des Entwicklungsprozesses der App berücksichtigt werden.
Fazit
Der Aufstieg des Dark Modes ist kein Zufall. Je mehr und intensiver wir Geräte nutzen, desto mehr steigt auch der Bedarf an Anpassungen und Innovationen, um die Nutzung moderner Technologien zu verbessern. Ohne unsere Fähigkeit dazu langfristig zu behindern. Change ist unvermeidlich, und viele Apps haben bereits den Dark Mode als Standard für die Nutzeroptimierung gesetzt. Alle Player in der mobilen App Branche, die das noch nicht erkannt haben, sollten die Entwicklung alternativer Display Settings in ihr Entwicklungsreportoire aufnehmen, um ein breiteres Zielpublikum zu erreichen und Ihren Nutzer Mehrwert zu bieten. Die Auswirkungen des Dark Modes auf die User Experience verschiedene Zielgruppen ist einfach enorm
Wenn Ihr weitere Fragen zu UX/UI Design im mobilen Bereich habt, dann helfen unsere Experten hier bei Customlytics gerne weiter. Schreibt uns einfach unter [email protected] an.