Authors:
Adam Napoli
– Senior Graphic Designer
Isabella Zulli
– Former Design Lead at Customlytics
Unsere Blogserie, das UI/UX Makeover geht nach dem Makeover für die HRS App , den WhatsApp Messenger, der Media Markt und Meetup App in die nächste Runde. Wieder einmal nehmen Customlytics Grafik- und UI/UX Design Experten das User Interface und Nutzerfreundlichkeit einer mobilen App unter die Lupe, die das Potential birgt, ihre User mit einer noch besseren mobilen Nutzererfahrung zu begeistern. Dieses mal: Die Lidl Plus App, ein Mikro-Makeover in acht Arbeitsstunden für Apps diverser Verticals. Und los geht’s.
Die Situation
Mit dem Fortschreiten unserer digitalen Gesellschaft müssen auch Unternehmen und Marken auf dem Weg zur Marktführerschaft in ihren jeweiligen Branchen einen Schritt nach vorne machen. In den letzten Jahren haben viele Supermarktketten mobile Apps entwickelt, um ihren Kundenstamm zu vergrößern und Kunden zu binden. Unter anderem durch Online-Shopping, Prämienprogramme und Rabatte.
Lidl wurde 1930 in Deutschland gegründet und ist eine deutsche globale Discount-Supermarktkette, die über 10.00 Geschäfte in Europa und den USA betreibt. Im Jahr 2019 führte sie ein neues Treueprogramm ein, Lidl Plus. Die App ist im Wesentlichen eine digitale Kundenkarte in Form einer App, die das Einkaufsverhalten der Kunden aufzeichnet und dem Nutzer entsprechend Rabatte und Coupons zur Verfügung stellt.
Lidl bietet seinen Kunden zwei Apps an. Die erste ist die Lidl-App, die von den Benutzern zum Einkaufen auf mobilen Geräten genutzt werden kann. Im Mittelpunkt unseres Blogs steht jedoch die Lidl Plus-App, eine App, die eine physische Kundenkarte aus Plastik überflüssig macht. Die App bietet eine digitale Kundenkarte für treue Lidl-Käufer in Deutschland mit allen Vorteilen und exklusiven Angeboten in einer App.
Unser Fokus – App Registrierung
Bei vielen Apps muss sich der Nutzer anmelden und seine Daten angeben, um Zugang zu den App-Inhalten zu erhalten. Das Ausfüllen von Anmeldeformularen auf Webseiten ist für Nutzer oft nervig genug. Und diese Frustration wird auf Smartphones durch das kleine Bildschirmformat noch verstärkt.
Was sind weitere Gründe, warum Registrierungsprozesse uns manchmal so frustrieren? Die wenigsten Menschen haben Freude daran, Formulare auszufüllen, neue Passwörter zu erfinden und E-Mails und Telefonnummern validieren zu müssen. Formulare sind für die Nutzer zeitaufwändig und können Nutzer auffordern, Daten anzugeben, die sie nicht bereit sind, weiterzugeben.
Eine schlecht gestaltete Registrierung kann zu Problemen mit Ausstiegs-, Abbruchraten und niedrigen Conversionrates führen. Viele Nutzer brechen die Anwendung an dieser Stelle ab, wenn der Prozess zu kompliziert und zeitaufwendig erscheint. Wichtig ist zu verstehen, dass dies die erste Erfahrung ist, die ein Nutzer mit der App macht. Daher ist eine gute UX in dieser Phase entscheidend für die weitere User Experience. Ein reibungsloser und einfacher Registrierungsprozess erhöht die Konvertierung und verringert Abbrüche.
App Registrierung: UX Best Practices
Hier sind unsere wichtigsten Tipps für die Gestaltung eines erfolgreichen Registrierungsprozesses:
- Den Benefit definieren und klar herausstellen (CTA)
Eine klare und knackige Nachricht (ein Satz) sollte über dem Formular stehen, die angibt, welchen Wert/Vorteile der Benutzer durch das Ausfüllen des Registrierungsformulars erhält. Verwenden Sie diesen Text, um Nutzer zu motivieren und es für sie wünschenswert erscheinen zu lassen, sich zu registrieren. Geben Sie ihnen das „Warum“ – warum sie sich registrieren müssen und was sie dafür erhalten.
- Registrierung mit niedriger Schwelle
Minimieren Sie die Anzahl der Datenfelder, die Sie von den Benutzern benötigen (max. 2-3 Felder). Je weniger Felder benötigt werden, desto schneller kann der Nutzer die Funktionen der App nutzen. Je schneller Sie den Nutzer auf die andere Seite bringen, desto größer sind die Chancen, dass Sie den Nutzer behalten. Als Beispiel dafür, wie die Reduzierung der Anzahl der Datenfelder Ergebnisse verbessern kann, zeigt Expedia, die in einem Jahr einen Gewinn von 12 Mio. $ erzielt haben, indem sie ein einfaches Datenfeld von ihrer Website entfernt haben.
Bitten Sie nach und nach um Informationen, nicht kollektiv. Wenn Sie weitere Daten vom Benutzer benötigen, können Sie diese Informationen nach dem Registrierungsprozess anfordern. Fordern Sie den Benutzer nur dann auf, bestimmte Daten anzugeben, wenn diese auch wirklich notwendig sind und zu einem Zeitpunkt, an dem die Relevanz der Datenangabe nachvollziehbar ist.
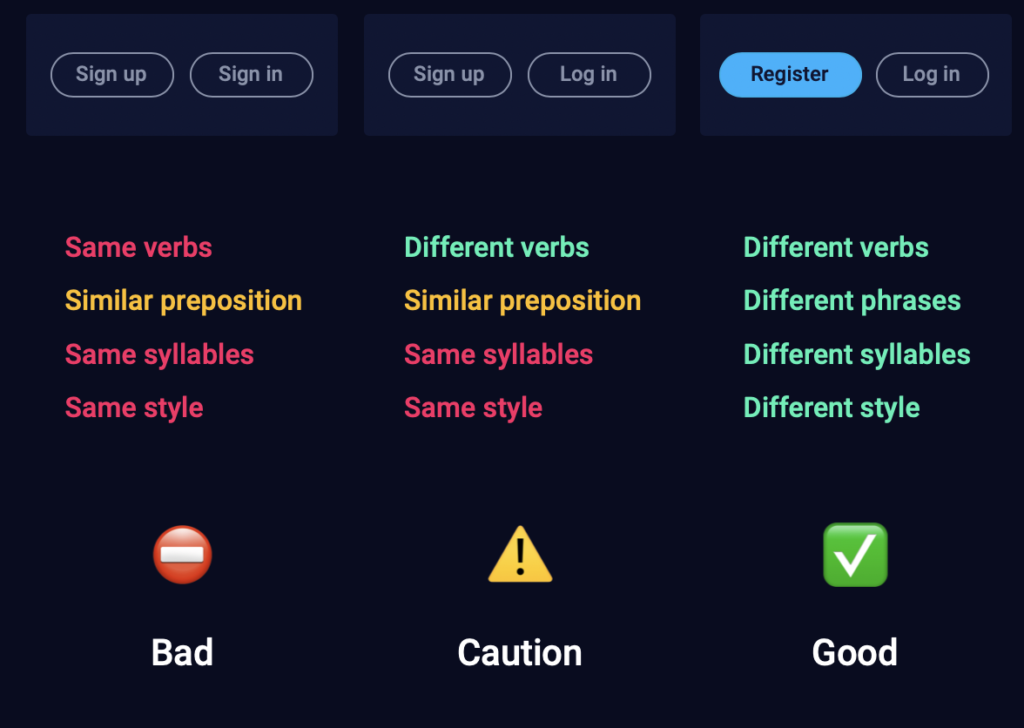
- Anmelden und Registrieren differenzieren
Man sollte vermeiden, Unsicherheit oder Verwirrung für den Nutzer zu schaffen, indem man die beiden Optionen unterschiedlich darstellt. Das kann man erreichen, indem man visuelle Unterschiede in den Tastenstilen, klar definierte Überschriften sowie die Beschreibung der Aktion anbietet.

- Alternative Anmeldeoptionen anbieten – Registrierung mit einem Klick
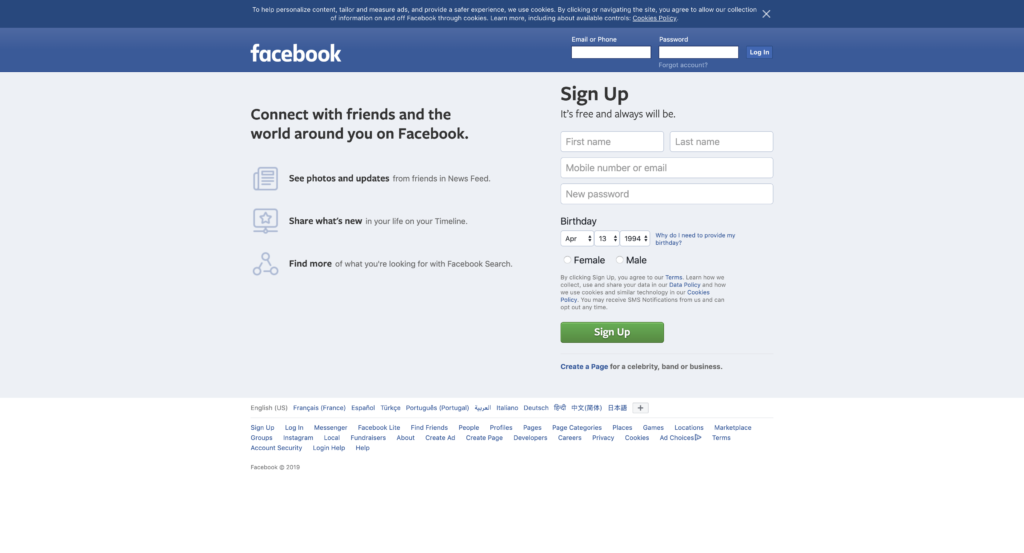
Mit sozialen Logins können sich Nutzer mit einem bestehenden sozialen Konto – Facebook, Google usw. – einfach in Ihre Anwendung einloggen. Dies ist für die Nutzer attraktiv, da sie sich kein weiteres Passwort merken müssen und auch der Registrierungsprozess beschleunigt wird.
- Ablenkungen minimieren
Wenn die Registrierungsseite geöffnet wird, sollten das Menü und die Navigation verschwinden. Es soll für Nutzer leicht verständlich sein, dass sie hier nur noch ihre Daten eingeben müssen. Eine Login-Option für wiederkehrende Nutzer sollte auch vorhanden sein.
- Einspaltiges Datenfeld-Layout
Nutzer sollten Informationen nahtlos von oben nach unten lesen und eingeben, nicht von links nach rechts von oben nach unten. Indem man das Registrierungsformular in einem einspaltigen Layout gestaltet, spart man den Nutzern Zeit.
Lidl Plus’ aktueller Registrierungsprozess
We found the pain point…
Before you can use this app, Lidl Plus requires you to a complete and lengthy registration process to ensure they have accurate data (12 pages of registration to be exact!). Whilst important for the app and the personalized shopping experience, the customer journey to simply register is laborious, needing numerous clicks and steps to register all details.
UX Planet stellt noch einmal die Bedeutung des Registrierungsprozesses heraus: ‚Even though registration is so common a thing, it’s also one of the trickiest parts to design. Make sure that your sign up page isn’t an obstacle to your users by following these tips for designing a better registration process.‘
Wenn wir uns andere beliebte Webseiten schauen und deren Registrierungsprozess, dann sehen wir, dass es einige Muster gibt. Die meisten vereinfachen den Prozess und verlangen folgende Datenangaben 1. Name
2. E-Mail
3. Passwort
4. Geburtsdatum
5. Land

Das Problem
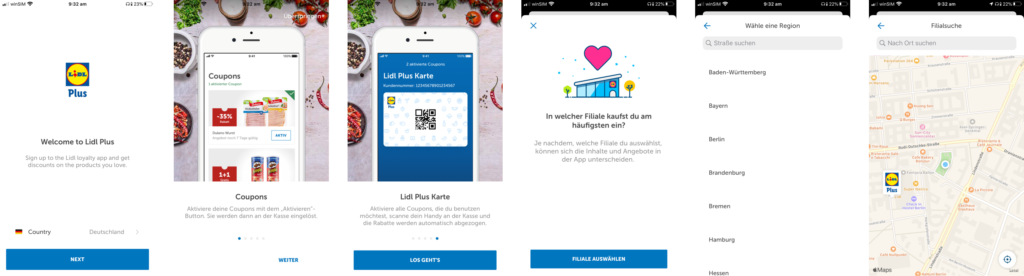
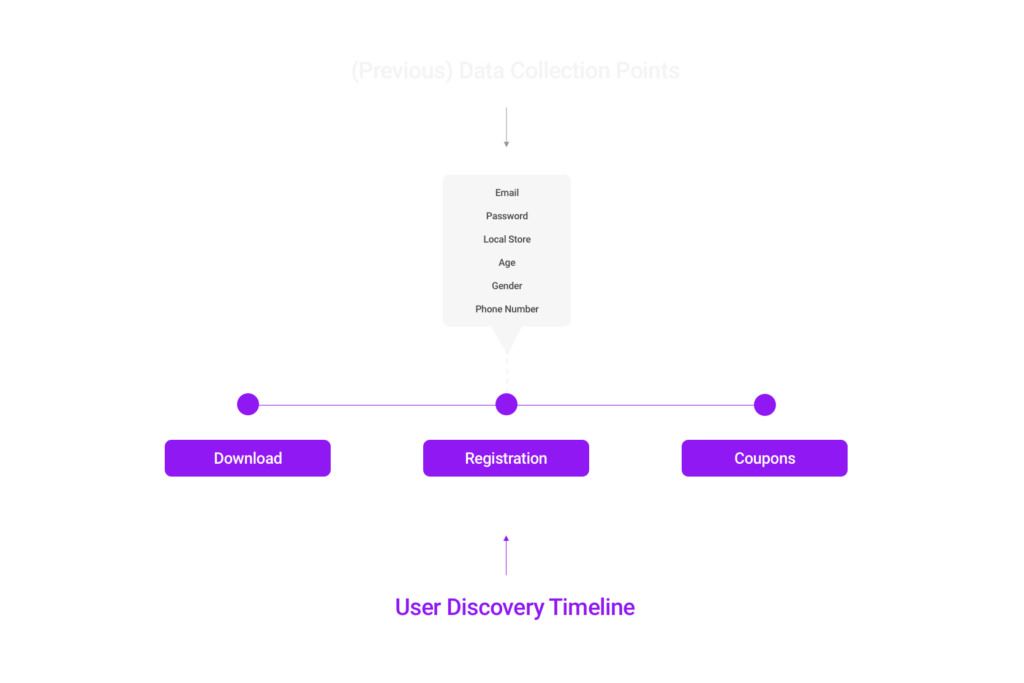
Bevor sich Nutzer überhaupt mit persönlichen Daten registrieren können, werden sie durch einen langwierigen Prozess geführt, bei dem sie sich über alle Vorteile informieren, eine Region und ein lokales Geschäft auswählen (siehe visuelle Übersicht unten).

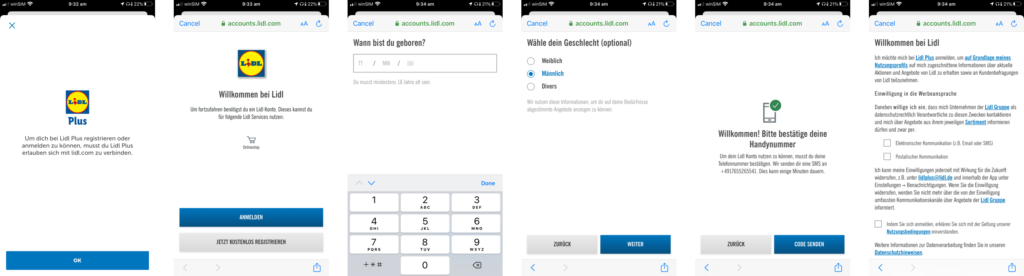
Danach wird der Nutzer aufgefordert, sein Konto zu registrieren. Dies umfasst die Standardanforderungen für die Registrierung (Name, E-Mail-Adresse, DOB), aber es folgt auch die Eingabe einer Telefonnummer, die Überprüfung durch eine SMS und die Auswahl seines/ihres Geschlechts. Obwohl diese Datensammlung für Lidl Plus wichtig ist, um die Erfahrung des Nutzers anzupassen und zu personalisieren, wird jeder dieser Schritte auf einem separaten Bildschirm angezeigt. Es sind mehr als ein Dutzend Klicks erforderlich, um zum letzten Schritt zu gelangen. In unseren Tests dauerte dieser gesamte Prozess fünf Minuten.

Die Lösung
Wie können wir die User Experience verbessern?
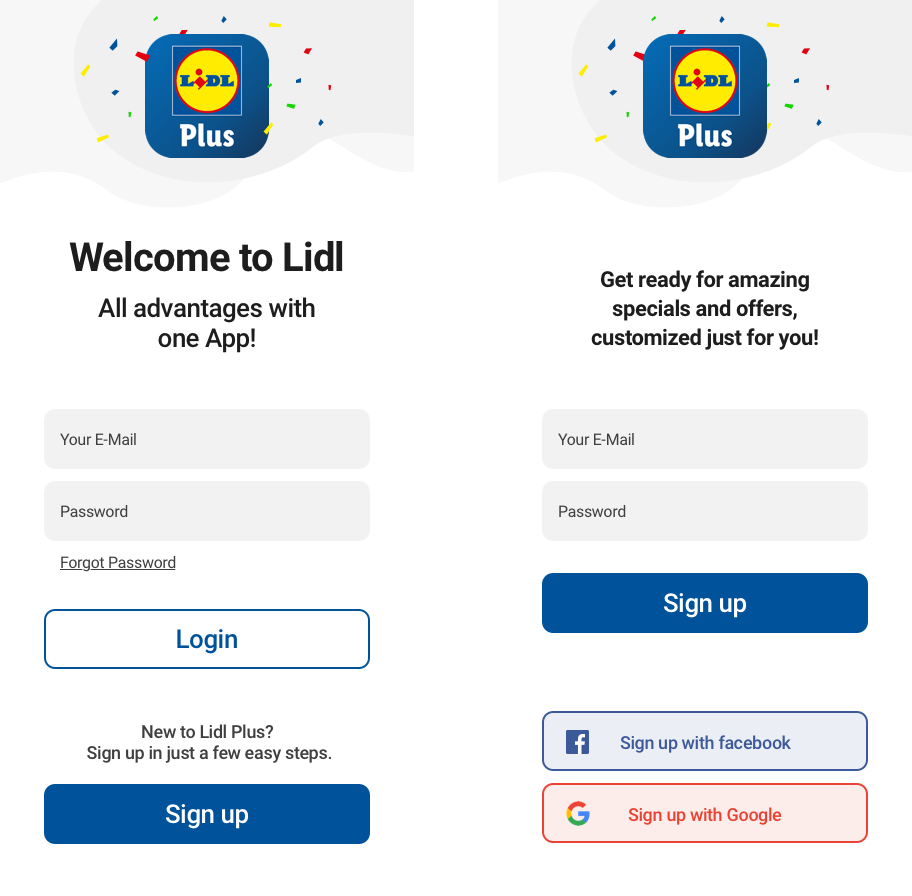
Unser Hauptziel für Lidl lautet: Speed und Effizienz. Wir wollen die Nutzer so schnell und schmerzfrei wie möglich die App nutzen lassen. Wir haben einen Registrierungsbildschirm entworfen, der es Nutzern ermöglicht, sich zu registrieren oder anzumelden, ohne dass sie zusätzliche persönliche Daten eingeben müssen:

Der Datenerfassungsprozess ist für Lidl wichtig, um sicherzustellen, dass Kunden mit den richtigen Angeboten und Aktionen angesprochen werden. Wir wollen diesen Prozess aufbrechen und es dem Nutzer ermöglichen, Informationen zu aktualisieren, während er/sie in der App scrollt. Wir haben Social Buttons für einen noch schnelleren Registrierungsprozess hinzugefügt, wenn der Benutzer bereits bei Facebook oder Google angemeldet ist. Der Registrierungsprozess ist abgeschlossen, also sichern wir sie als Nutzer der App mit den grundlegenden Anmeldedaten ab.
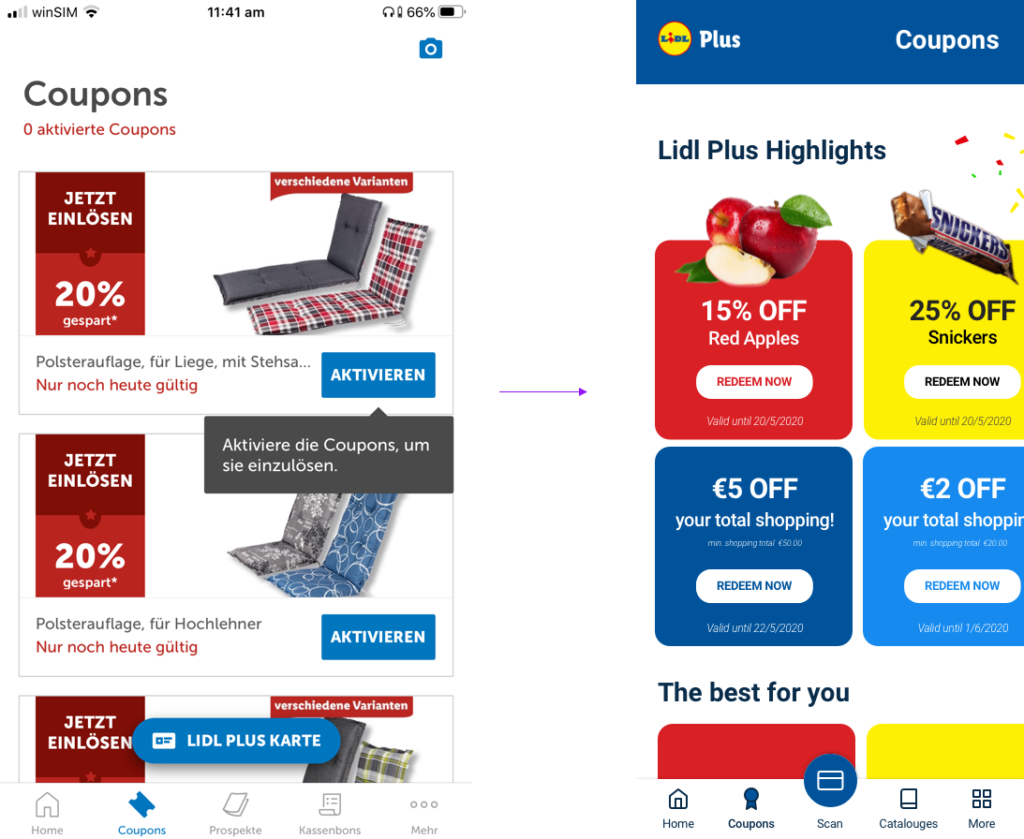
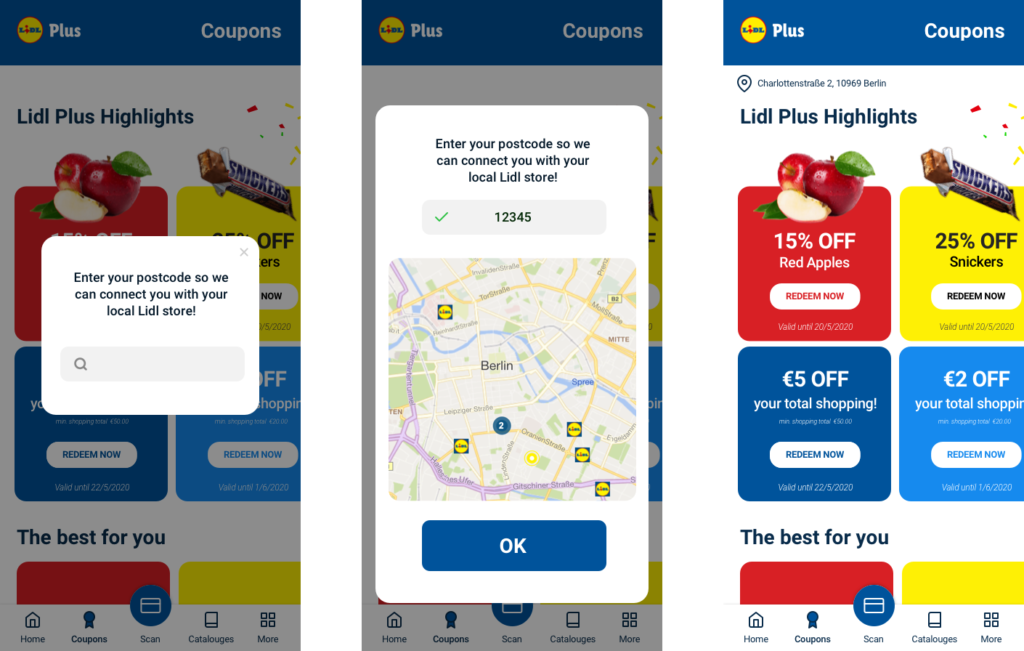
Wir haben eine wichtige Komponente von Lidl Plus‘ Datenerfassungsaspekten hervorgehoben, um die Benutzererfahrung zu personalisieren und zu verbessern, nämlich den Auswahlprozess des Shops. In der Rubrik Coupons können Kunden Angebote und Deals einlösen, die auf ihre digitale Karte geladen werden, um sie im Geschäft zu nutzen. Hier ist ein Vorher-Nachher-Abschnitt des Abschnitts Coupons nach unserer UX-Transformation:

Wir haben der App eine ästhetisch ansprechende Überarbeitung des Designs verpasst, um die Promos klarer und auffälliger zu gestalten und sie an unsern überarbeiteten Registrierungsbildschirm anzupassen. Außerdem haben wir die Schaltfläche mit der digitalen Bildlaufkarte zu einem festen Bestandteil der unteren Navigation gemacht, um ihre Bedeutung zu verdeutlichen. Auf diesem Bildschirm erscheint eine Aufforderung zur Eingabe der Postleitzahl und zur Auswahl des örtlichen Lidl-Geschäfts:

Die User Journey zur Eingabe des Standortes in der App beginnt mit einer Pop-up-Eingabeaufforderung beim Betreten des Coupon-Bildschirms. Der Nutzer wird aufgefordert, seine Postleitzahl einzugeben, um eine Verbindung zu seinem lokalen Lidl-Geschäft herzustellen. Nach Eingabe der Postleitzahl wird dem Nutzer dann ein Kartenbildschirm mit verschiedenen Lidl-Symbolen angezeigt, die die nächstgelegenen Läden in der Nähe der eingegebenen Postleitzahl repräsentieren. Der Benutzer klickt einfach auf das Geschäft, zu dem er eine Verbindung herstellen möchte, und drückt die OK-Taste.
Auf dem Folgebildschirm sehen wir ein Standortsymbol mit einer Ladenadresse. Indem wir die Art und Weise, wie die Daten erfasst werden, ändern, überfordern wir den Benutzer am Einstiegspunkt der App nicht. Dieser schrittweise Prozess könnte dann in anderen Abschnitten der App verwendet werden, um weitere Informationen zu sammeln, wann immer sie am relevantesten sind. Ein Beispiel dafür wäre die Einlösung eines Alkoholangebots, bei der der Nutzer dann ein Geburtsdatum eingeben müsste. Derartige Beispiele machen dem Nutzer klar, warum die Daten benötigt werden.
Das Ergebnis
Wir haben mehrere Best-Practice-Tipps verwendet, um den neuen Registrierungsablauf für die Lidl Plus-App zu erstellen. Das Wie und Warum ist von Anfang an klar, und die Nutzer können die App mit minimalem Aufwand herunterladen und sich registrieren. Wir haben alternative Anmeldeoptionen angeboten und andere Ablenkungen beseitigt, die derzeit in der Lidl Plus-App vorhanden sind. Hier ist die aktuelle User Discovery Journey:

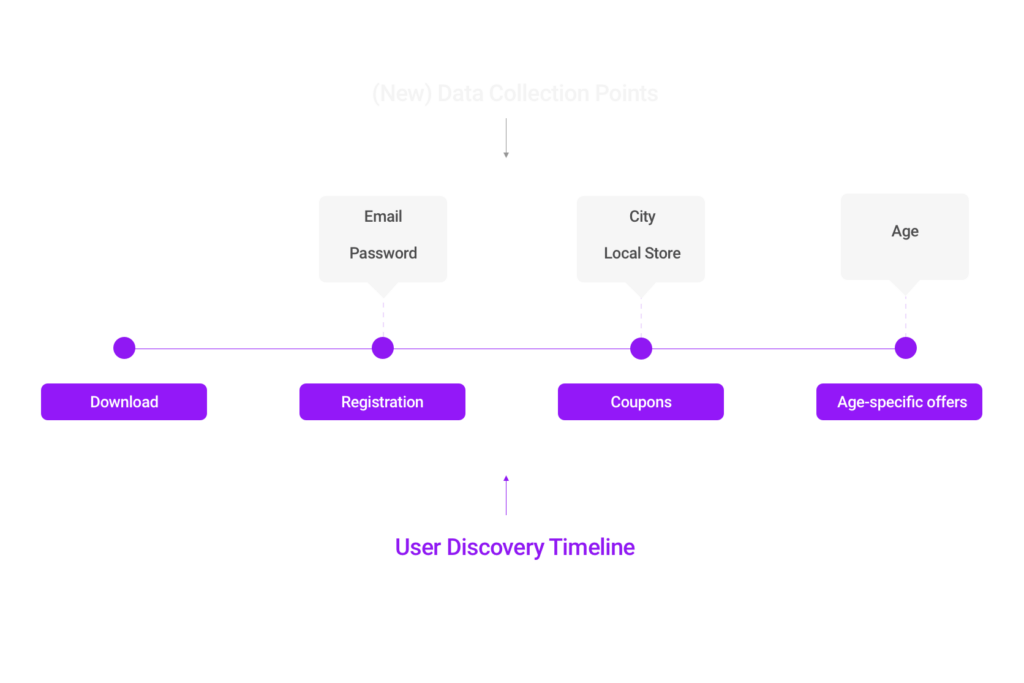
Nach unseren Recherchen und ersten Entwürfen ist das die neue Version der User Discovery Timeline:

Den Registrierungsprozess zu vereinfachen ist mehr als nur die Änderung der ästhetischen Elemente einer App. Es geht darum, jedes einzelne Detail aufzuschlüsseln und seinen Wert zu erkennen, damit Nutzer mehr Vertrauen in die Datenerfassung aufbauen (wenn der Grund dafür klar ist).
Wie immer gilt, dass diese UX/UI Tipps natürlich nur ein Ausgangspunkt sind, um der Meetup App einen Boost zu geben. Unsere App Design-Experten unterstützen gerne beim Audit und Umsetzung mobiler Design Ansprüche.
Wenn Ihr mehr über unsere Arbeit erfahren möchtet, schaut doch gerne in unsere Case Studies zur App Store Optimierung der COUP- und CodeCheck App oder schreibt uns eine Nachricht an [email protected].