Bastian Klenow – Graphics & UX Designer
“Recognizing the need is the primary condition for design.” –Charles Eames
Unsere Blogserie, das UI/UX Makeover geht nach dem Makeover für die mobile HRS App , den WhatsApp Messenger und der Media Markt App in die nächste Runde. Wieder einmal nehmen Customlytics Grafik- und UI/UX Design Experten das User Interface und Nutzerfreundlichkeit einer mobilen App unter die Lupe, die das Potential birgt, ihre User mit einer noch besseren mobilen Nutzererfahrung zu begeistern. Dieses mal: Die Meetup App, ein Mikro-Makeover in acht Arbeitsstunden für Apps diverser Verticals. Und los geht’s.
Die Situation
In unserem vierten Makeover sehen wir uns die Meetup App genauer an. Meetup ist eine Social-Media-Plattform, die Usern dabei hilft, Gruppen in ihrer Region zu gründen oder sich mit Gleichgesinnten zu verknüpfen. In seinen 13 Jahren nach Gründung im Jahr 2020 ist Meetup bereits auf 35 Millionen (2017) Nutzer gewachsen.
Mit seinen 225.000 Gruppen in 180 Ländern ist Meetup einer der größten Anbieter von selbst organisierten lokalen Veranstaltungen. Eine Bandbreite an Gruppen mit unterschiedlichen Themen und Größen von 15 bis zu 18.000+ Mitgliedern geben einen Eindruck wie vielfältig die Plattform ist.
Wir hier bei Customlytics organisieren seit langer Zeit bereits unser eigenes Meetup, das Berlin Mobile Marketing & Growth Meetup. Wir und unsere Mitarbeiter nutzen die App und sind sehr zufrieden. Dennoch gibt es einige Punkte, die verbessert werden können. Für die weitere Analyse haben wir uns auf die Benutzerseite konzentriert, da diese die Mehrheit der App-Benutzer darstellt.
Wir haben den UI/UX Knackpunkt gefunden…
Unsere Analyse zeigt, dass viele Nutzer große Probleme mit der Registrierung haben. Es gibt bereits einige Erkenntnisse darüber, was den Nutzern noch Schwierigkeiten bereitet, wie z.B. die fehlende Bildschirmoptimierung für Tablets oder die Einstellungsmöglichkeiten für die Suche nach Veranstaltungen in anderen Städten.
Wir konnten weitere Erkenntnisse nach einer näheren Untersuchung der App gewinnen
Uneinheitliches Design
Allein in den letzten drei Jahren hat die App 43 Aktualisierungen erhalten. Also etwas mehr als eine pro Monat. Ohne ein anständiges Design-System gehen solche Verbesserungen im Laufe der Zeit in verschiedenen kleineren Projekten verloren. Die App wird inkonsistent.
Viele Produkte, die schon lange auf dem Markt sind, erleiden genau dieses Schicksal. Einzelne Funktionen werden hinzugefügt, andere verbessert und einige bleiben so,wie sie sind. Am Ende entsteht eine Patchwork-App, die auch Usability-Probleme verursacht.
Unzureichende Filterfunktion
Die Nutzer der Meetup App sind sehr unterschiedlich. Und ebenso sind es ihre wöchentlichen oder monatlichen Pläne. Die App bietet zwar Filterfunktionen, diese sind jedoch eingeschränkt und erlauben keine individuellen Anpassungen. Andere Apps wie „To-Do-Listen“ oder „Kalender-Planer“ bieten hier Lösungen, wie Events in der App besser organisiert werden können.
Verschwommene Struktur
Die Struktur der App vermisst einen Fokus. Die Updates (eigentlich nur eine Liste von neuen Kommentaren oder Ereignissen) hat einen sehr prominenten Platz in der unteren Navigation. Die Profileinstellungen sind nur über den Startscreen zu erreichen, der im oberen Bereich nur schwer einsehbar ist. Es scheint auch keine klare Unterscheidung zwischen den einzelnen Funktionen zu geben.
Der Startbildschirm ist nicht differenziert genug, einige Elemente gehören zu einem Profilmerkmal, wie z.B. „eigene Gruppen“. Außerdem können in der Eventplanung auf dem Startbildschirm vorgeschlagene Events angezeigt werden., welches eigentlich in das Discorvery-Feature gehört
Hier gibt es einiges für uns zu tun.
Das Problem
Nachdem wir die gesamte Struktur analysiert haben, ist dies unser Vorschlag für den idealen User-Flow in der App:

Für die Nutzer sind die beiden Hauptziele klar ersichtlich: Events besuchen und neue Gruppen finden. Der Kalender und das Event-Discovery Feature spiegeln diese Bereiche in der App wider. Wir schauen uns diese beiden Bereiche näher an. Vor allem haben wir versucht, mit dem Redesign auch das in die Jahre gekommende visuelle Interface zu aktualisieren.
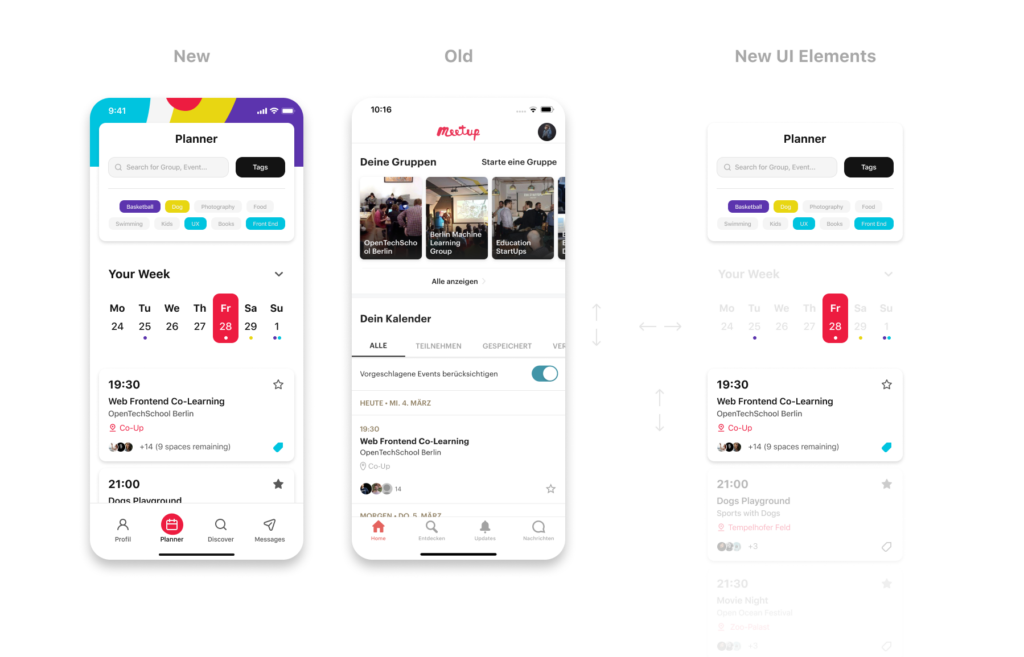
Die aktuelle Kalenderfunktion erlaubt nur eine Listenansicht. Für einen allgemeinen Überblick über eine bestimmte Zeit sind Listen eher kontraproduktiv, da die Events immer nur chronologisch angezeigt werden und somit zeitlich weit auseinander liegende Veranstaltungen nicht gleichzeitig erlebbar sind.
Der aktuelle Planungsablauf erlaubt auch nur die Unterscheidung zwischen: „Alle“, „Teilnehmen“, „Gespeichert“ oder „Vergangene“. Mit der aktuellen Filterfunktion ist es nicht möglich zu erkennen, ob sich zwei Events aus verschiedenen Kategorien (z.B. Gespeichert und Teilnehmen) überlappen können.
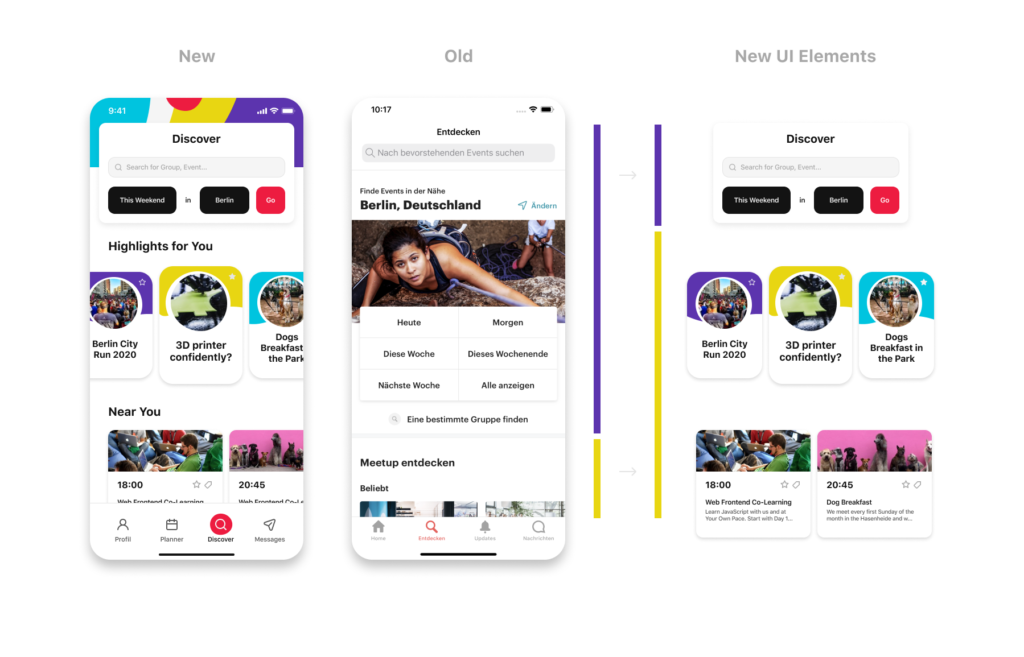
Auf der Discovery Seite fehlen aktualisierte Events und Vorschläge, wenn ich als Nutzer auf der Suche nach etwas Neuem bin. Nutzer werden oft mit den gleichen Veranstaltungs-/Gruppenvorschlägen auf der Grundlage ihrer Interessen konfrontiert. Wodurch das Potenzial der App, für bestimmte Veranstaltungen oder Gruppen zu werben, neue Events zu entdecken und das Browsen spannender zu machen, etwas untergeht.
Der Aufbau der Suchoption kann einige Nutzer verwirren, da die Auswahl des Veranstaltungsort und die Eingabe des gewünschten Zeitraum optisch nicht direkt korrelieren. Darüber hinaus werden zwei Suchfelder dupliziert, die leicht in ein einziges Suchfeld integriert werden können.
Die Lösung
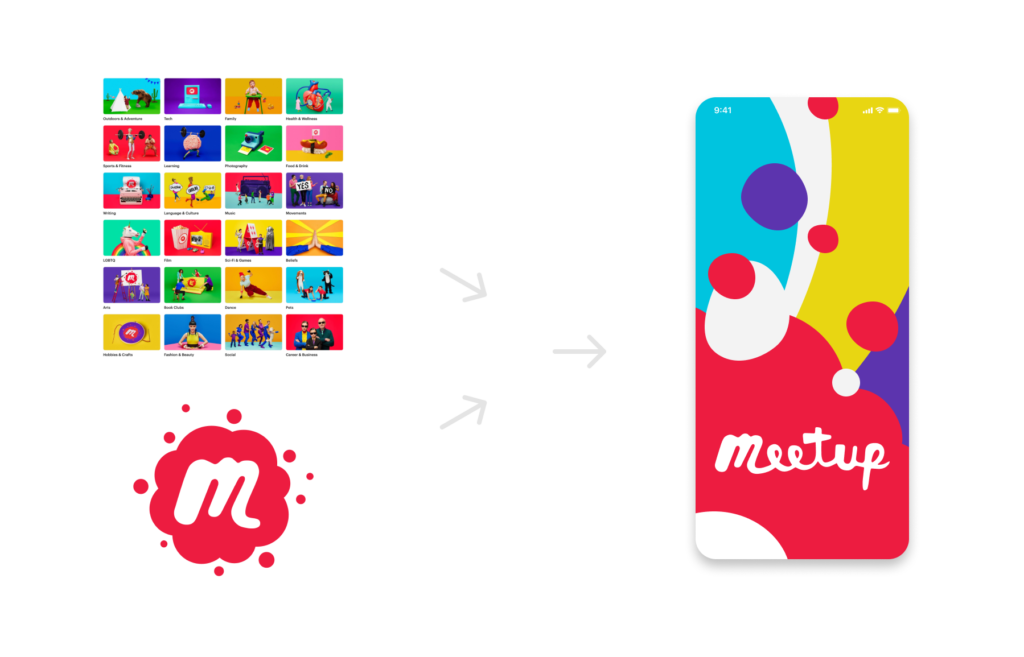
Branding

Fangen wir mit dem visuellen Redesign an. Die Meetup Benutzergruppen sind recht unterschiedlich, was sich bereits im aktuellen Branding widerspiegelt. Sei es das Logo oder die bunt illustrierten Kategorien, Meetup präsentiert sich als eine vielfältige Plattform. Leider ist dieses Identitätskonzept nicht überall erkennbar.
Unser neues Branding kombiniert die lebhaften Farben aus den Illustrationen und dem Logo und entwickelt ein Key-Visual, das in der gesamten Produktumgebung erscheint. Zusammen mit dem neuen Branding schlagen wir ein einheitliches Designsystem vor, das alle UI-Elemente auf allen Geräten und Formaten in gleicher Weise darstellen kann. Zukünftige Verbesserungen der App sollten dann immer innerhalb dieses Designsystems geplant und entworfen werden, um das Risiko einer Patchwork-App zu vermeiden.
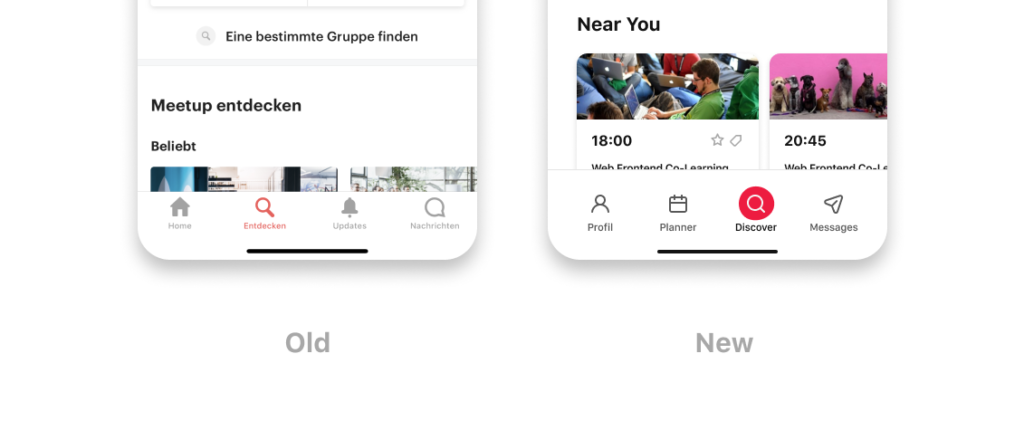
Restructure
Damit die App einfacher zu bedienen ist, müssen die einzelnen Funktionen strikter voneinander getrennt werden. Der Nutzer muss sofort wissen, mit welchen Funktionen er/sie welche Ziele erreichen kann. Deshalb haben wir die Struktur geändert und die Update-Funktion aus der unteren Navigation entfernt, die jetzt im Profilbereich zu finden ist.
Mit diesem Schritt haben wir die Profilfunktion aus der versteckten Stelle gelöst und sie prominent in die untere Navigation platziert. Die beiden Haupt-Features befinden sich nun zentral und leicht unterscheidbar zentral in der Mitte.

Schauen wir uns an die diese beiden Hauptfeatures funktionieren.
Der Planer

Im alten Interface (Startbildschirm) stand die Funktion „Deine Gruppen“ an prominenter Stelle. Wir verlagerten diese Funktion an einen zentralen neuen Ort, das Profil-Feature. Der neue Schwerpunkt liegt auf der Planung und Strukturierung der eigenen Woche/Monat. Das umfasst die bekannte Suchfunktion (eine Schnellsuche nach Veranstaltungen, Gruppen, Personen, Zeiten usw.) und die neue Tagging-Funktion. Mit Hilfe von “Tags” können die Benutzerinnen und Benutzer verschiedene Gruppen und Veranstaltungen individuell auswählen, so dass sie dann schnell in jeder möglichen Konstellation gefiltert werden können.
Zusätzlich zu den “Tags” kommt die neue Kalenderansicht ins Spiel. Mit ihrem horizontalen Layout können nun bestimmte Tage direkt ausgewählt werden. Der Nutzer ist nicht mehr gezwungen, in einer Liste nach unten zu scrollen, um zu einem bestimmten Ereignis zu gelangen, er/sie kann nun die eigenen Events direkt aus dem Kalender erreichen.
Zudem werden die einzelnen Ereignisse chronologisch als “Event-Cards” sortiert, so dass die Scroll-Funktion erhalten bleibt. Wenn der Nutzer am Ende eines Tages ankommt, springt die Tagesanzeige auf dem Kalender automatisch einen Tag vor oder zurück, und der Nutzer blättert einfach weiter. Beide Funktionen werden also vereint, die direkte Navigation des Kalenders mit den “Tags-Markierungen” oben und das Interface zum Scrollen mit der Event-Cards unten.
Discovery

Wir haben das Verhältnis zwischen der Suchoberfläche (violett in der Konzeptpräsentation) und den vorgeschlagenen Veranstaltungen (gelb in der Konzeptpräsentation, siehe oben) umgekehrt. Einerseits gewinnen wir mehr Raum für die Präsentation von promoted Events und interessanten Gruppen. Gleichzeitig ist die neue Suchoberfläche kompakter und einfacher zu bedienen. Ort und Zeit sind nicht mehr räumlich getrennt, sondern erscheinen in chronologischer Reihenfolge.
Der Nutzer bestimmt zunächst den Zeitraum (dieses Wochenende, die gesamte nächste Woche, das genaue Datum usw.) und dann den Ort (z.B. Stadt, nach Stadtteil oder Straße). Der neue Ablauf ist leichter verständlich, auch wenn es einen Klick länger dauert. Natürlich bleibt die Suchfunktion prominent am oberen Bildschirmrand, aber die bisher getrennten Schnittstellen (allgemeine Suche und Suche nach Gruppen) werden zusammengeführt.
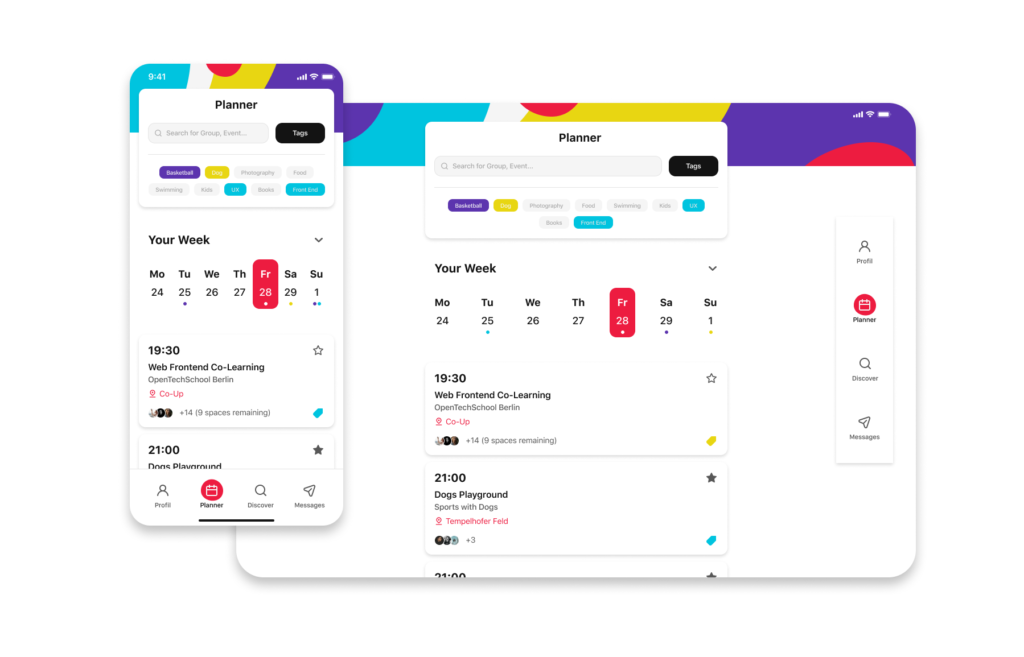
Responsive

Mobiles Internet gehört im Jahr 2020 längst zum Alltag. 83% der Nutzer wollen ihre bekannten webbasierten Prozesse nahtlos auch auf mobilen Endgeräten fortsetzen. Ein reaktionsschnelles Design soll die gleiche Benutzererfahrung auf allen Geräten gewährleisten. Die aktuelle Browser-Erfahrung unterscheidet sich zur Zeit enorm von der der App.
Mit unserem Redesign und dem vorgeschlagenen Designsystem garantieren wir einen reibungslosen Ablauf auf allen Geräten und verbessern nicht nur die Benutzerfreundlichkeit, sondern auch das Markenerlebnis im Allgemeinen.
Das Ergebnis
Unser Redesign der Meetup App basierte auf der Analyse der App-Struktur sowie der App-Store-Reviews. Wir haben der bereits guten User Experience einige neue Funktionen hinzugefügt. Die Neustrukturierung und klare Differenzierung der einzelnen Features wird auch die Nutzung vereinfachen. Wir sind außerdem zuversichtlich, dass das gesamte Rebranding und das geräteübergreifende Konzept die UX weiter verbessern wird.
Wie immer gilt, dass diese UX/UI Tipps natürlich nur ein Ausgangspunkt sind, um der Meetup App einen Boost zu geben. Unsere App Design-Experten unterstützen gerne beim Audit und Umsetzung mobiler Design Ansprüche. Wenn Ihr mehr über unsere Arbeit erfahren möchtet, schaut doch gerne in unsere Case Studies zur App Store Optimierung der COUP- und CodeCheck App oder schreibt uns eine Nachricht an [email protected]