Author: Adam Napoli
– Senior Graphic Designer
“People ignore design that ignores people.“ – Frank Chimero
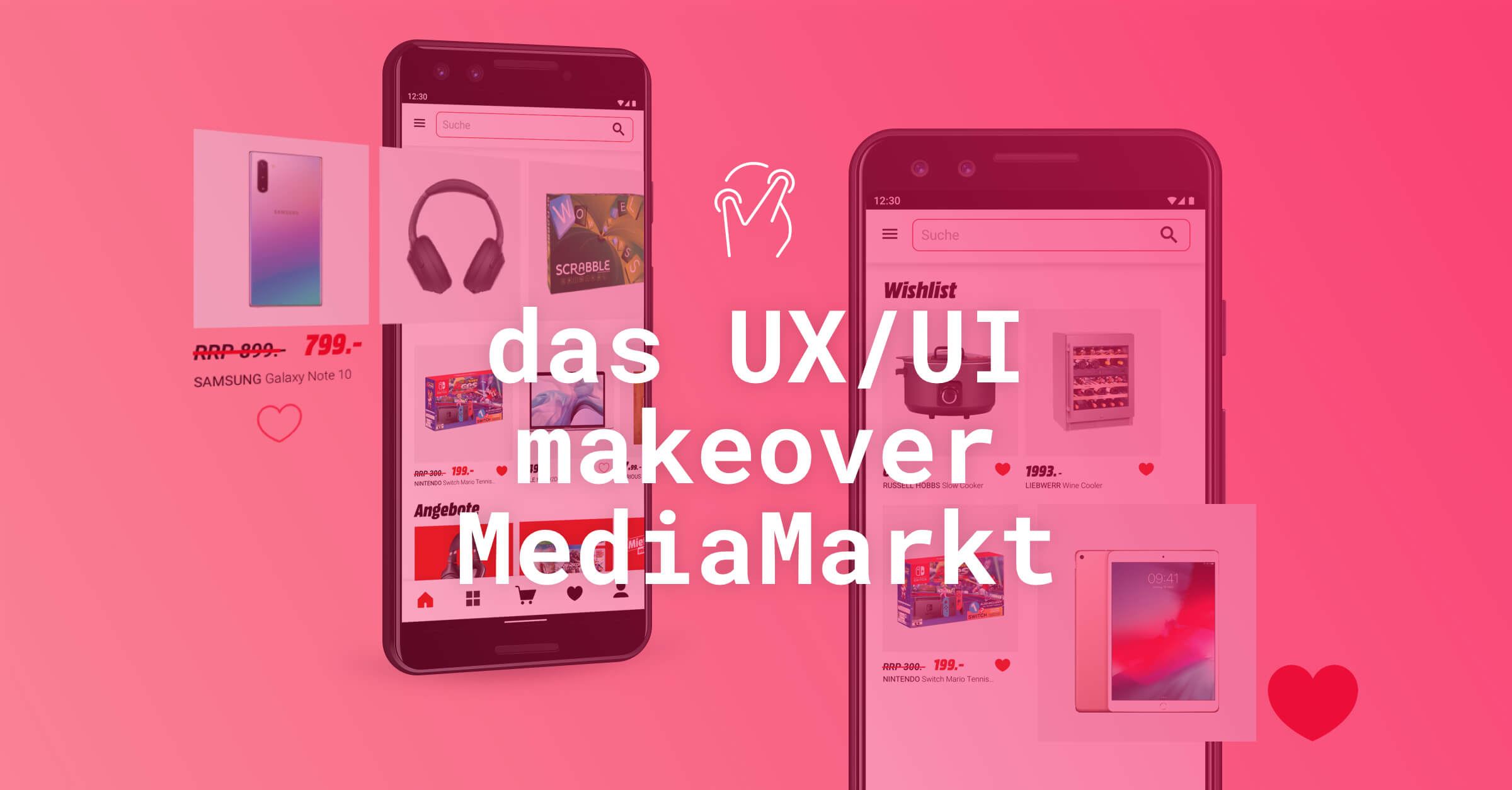
Unsere Blogserie, das UI/UX Makeover geht nach dem Makeover für die mobile HRS App und dem WhatsApp Messenger in die nächste Runde. Wieder einmal nehmen Customlytics Grafik- und UI/UX Design Experten das User Interface und Nutzerfreundlichkeit einer mobilen App unter die Lupe, die das Potential birgt, ihre User mit einer noch besseren mobilen Nutzererfahrung zu begeistern. Ein Mikro-Makeover in acht Arbeitsstunden für Apps diverser Verticals. Und los geht’s.
Die Situation
Für das nächste UI/UX-Facelift nehmen wir uns die mobile App eines der größten deutschen Elektronik-Fachmarktketten vor, Media Markt. Das 1979 gegründete Unternehmen hat sich zum größten europäischen Einzelhändler für Unterhaltungselektronik entwickelt. Media Markt ist bekannt für sein rot leuchtendes, Aufsehen erregendes Branding und Werbung.
Media Markt hat 2013 eine mobile App für iOS und Android gelauncht, hatte aber mit mittelmäßigen Nutzerbewertungen zu ringen, die besonders das User Interface und die allgemeine Funktionalität der App betrafen. Seitdem, das zeigen jedenfalls die App-Bewertungen, hat die App ihre Benutzerfreundlichkeit und Leistung verbessert. Obwohl einige Nutzer immer noch nicht ganz zufrieden sind mit Ladezeit, App-Crashes, User Journey und den angebotenen Funktionen.

Nach einer umfassenden Review von Funktionalität und Erscheinungsbild der Android App von Media Markt, sind uns mehrere Punkte im User Interface und der User Experience aufgefallen.
Wir haben den UX/UI Knackpunkt gefunden…
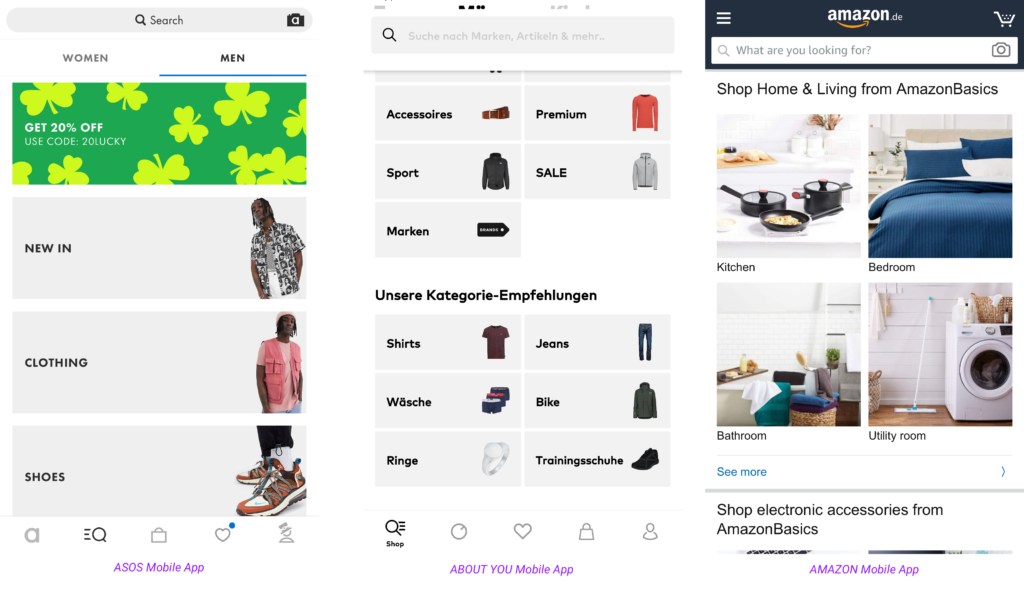
Im Interface der Media Markt App für Android fehlt eine Wunschlisten-Funktion, die viele bekannte E-Commerce Apps (z.B. ASOS) haben. Mit diesem zusätzlichen Feature kann die mobile User-Experience durchaus aufgewertet werden. Nutzer können so schnell und unkompliziert Produkte zu ihrer „Wunschliste“ hinzuzufügen, während sie ihren Einkauf in der Media Markt App fortsetzen.
Auch die Browsing-Experience lässt leider zu wünschen übrig. Die Suche nach Produkten in der App ist weder visuell ansprechend, noch macht sie es dem User einfach Produkte zu finden. Das kann natürlich zu einem schnellen App-Exit führen.
Das Problem
Laut der Studie einer US-amerikanischen Marketingagentur, Blue Corona, sagen “46% der Befragten, dass ein störendes Mobileerlebnis sie davon abhalten würde, einen weiteren Kauf bei dieser Marke zu tätigen”. Was heißt das? In einer Welt in der Nutzer die meiste Zeit mobil unterwegs sind, ist es natürlich unerlässlich, ein E-Commerce-Portal mobiloptimiert zu gestalten“. DesignHill
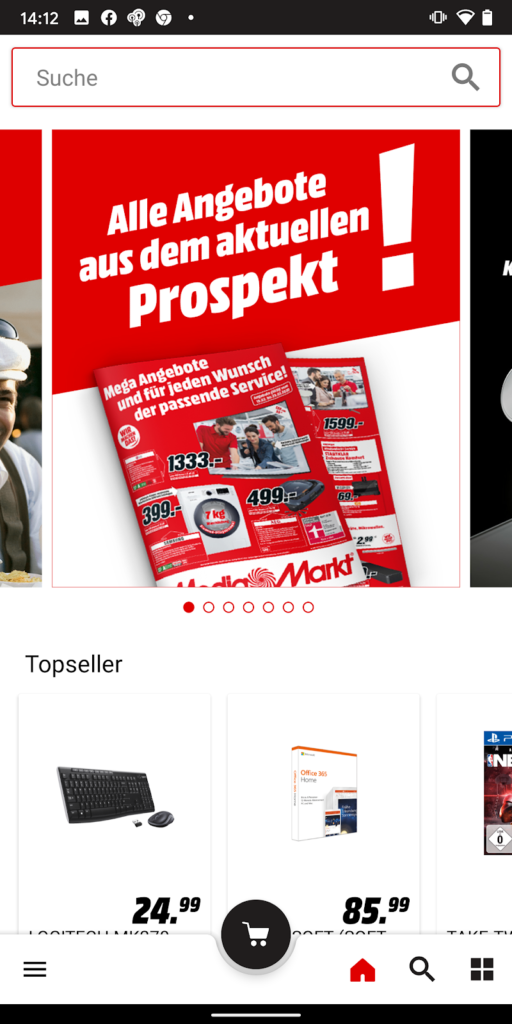
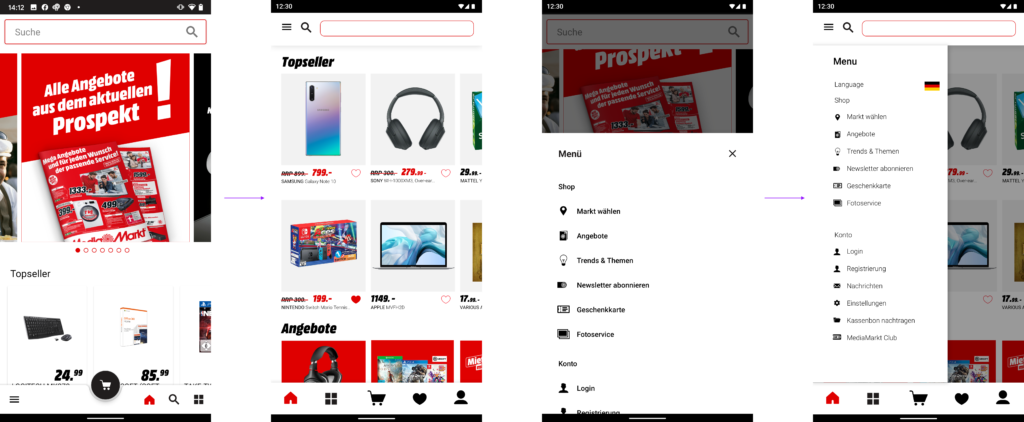
Auf dem Homescreen der App sehen wir Bilder empfohlener Produkte, eine leuchtend rote Kataloganzeige mit Text zu Deals und Sales. Sowie eine Reihe von Produktbildern der „Topseller“. Darunter befindet sich die Menüleiste mit Icons für Startseite, Suche, Kategorien sowie dem Hamburger-Menü auf der linken Seite und einer hervorgehobenen Schaltfläche für den Warenkorb in der Mitte. Die Media Markt App achtet also darauf wie Nutzer das Smartphone halten und wie Touch Options die Anzeige beeinflussen können. Der aktuelle App-Screen verfügt über eine Suchleiste am oberen Rand jeder Seite und ein Icon am unteren Rand. Dort wo das Icon am unteren Rand ist, wäre eigentlich Platz für ein anderes Icon. Hier kommt die Wunschliste ins Spiel.

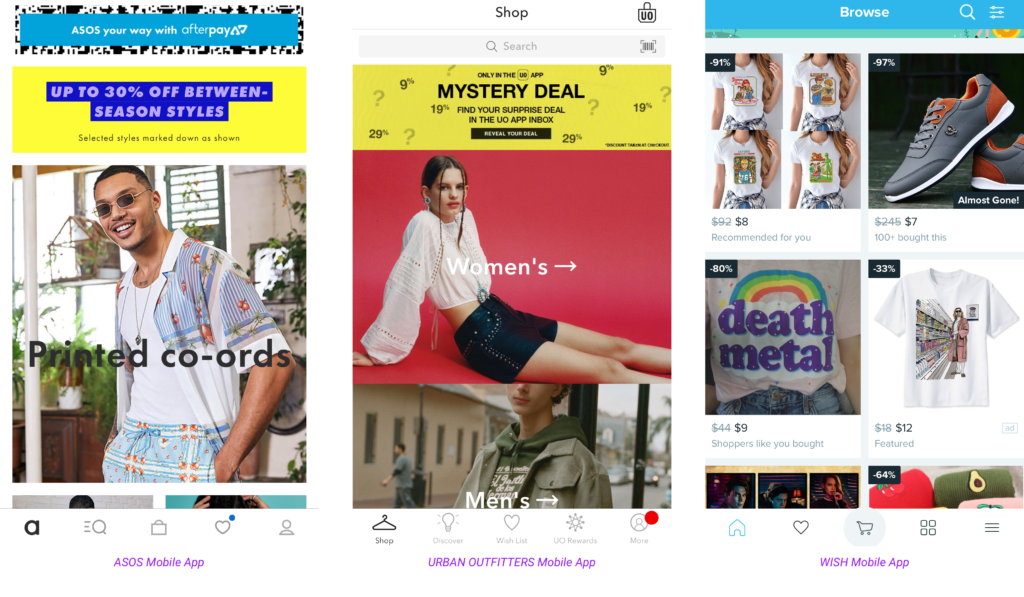
Nahezu alle großen Shopping-Apps (ASOS, H&M, Urban Outfitters) nutzen eine Wunschlisten-Funktion mit der Kunden nahtlos ihre Lieblingsprodukte auswählen und dann später die Kaufentscheidung treffen können. Ein einfaches Feature, das wir in die Menüleiste und neben jedes Produktbild setzen könnten. Beispiele für Apps, die das bereits machen

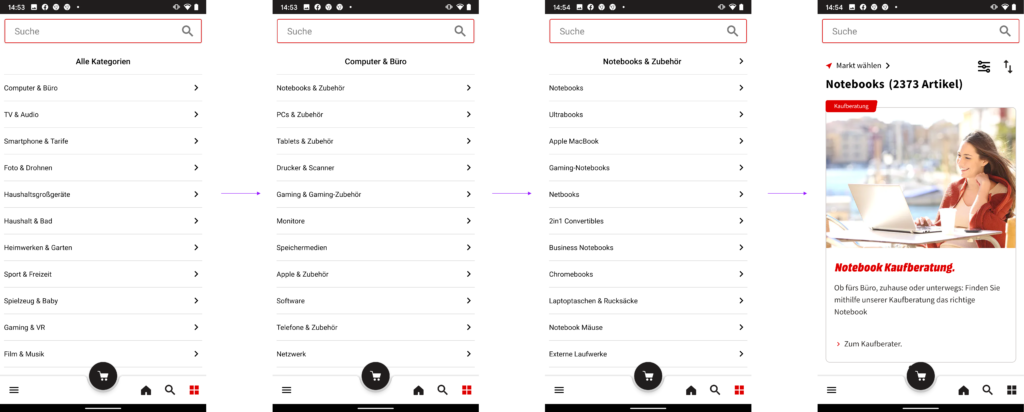
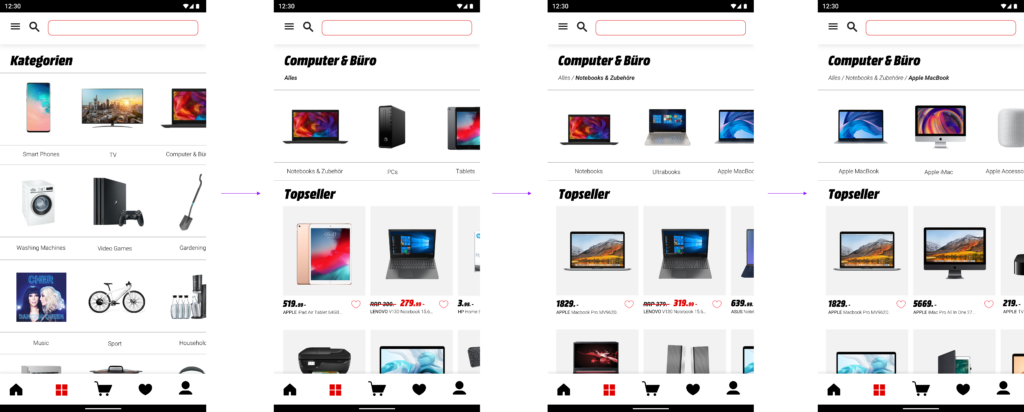
Die User Journey der Media Markt App braucht ein Makeover. Keine der Produktdisplays auf den wesentlichen Screens enthält einen CTA. Auch optisch sollte die User-Experience aufgewertet werden, so dass der Nutzer dem Shoppingerlebnis folgen kann (Kategorie aussuchen, welches Produkt brauche ich) und letztendlich konvertiert. Der untere Screenshot zeigt wie User aktuell in der Media Markt App zu Apple Macbook Produkten gelangen:

Alles was wir hier sehen sind Reihe um Reihe an Text. Nichts, was den App-Nutzer visuell dazu inspirieren könnte zu shoppen oder passende Produkte nebenher anzuschauen.
Die Lösung
Wir fügen neue Features zur mobilen App hinzu, die die allgemeine User-Experience bereichen. Mit einem Facelift der Menüleiste am unteren Bildschirmrand, bieten wir dem User alle Optionen, die er/sie für ein gelungenes mobiles Shoppingerlebnis braucht.
- Home
- Kategorien (Categories)
- Warenkorb (Cart)
- Wunschliste (Wishlist)
- Account
… die Suchleiste am oberen Rand jedes Screens bleibt bestehen. Die jetzige Suchleiste funktioniert ähnlich wie Googles Autocomplete Suggestion-Funktion, die automatisch Produkte vorschlägt, während man die Suche eingibt.
PrefixBox, ein Vendor für Commerce Suchmaschinen erklärt ‚Autocomplete is an ecommerce search suggestion solution that quickly suggests relevant recommendation to users as soon as they click in the search box. Its primary goal is to find out user intent and provide relevant keyword suggestions so users can easily navigate to the best possible Search Result Page‘ … und deswegen schlagen wir vor, dass dass dieses Feature auch weiterhin prominent auf jedem Screen zu finden ist.
Für Nutzer, die Produkte durchstöbern, müssen wir die Customer Journey visuell aufbereiten. Wir möchten den Nutzer motivieren, andere Einkaufsmöglichkeiten und Produkte zu erkunden, die er aufgrund des aktuellen Browsing-Flows der App möglicherweise vorher nicht in Betracht gezogen hat.

Der visuelle Gesamteindruck der Media Markt App kann bereits dadurch verbessert werden, indem man die Produktdarstellung aufwertet und das Wunschlisten-Feature für die Shopping-App-Nutzer hinzufügt.
Dies sind die Änderungen, die für die User-Experience und das User-Interface der Media Markt App vorgenommen haben:
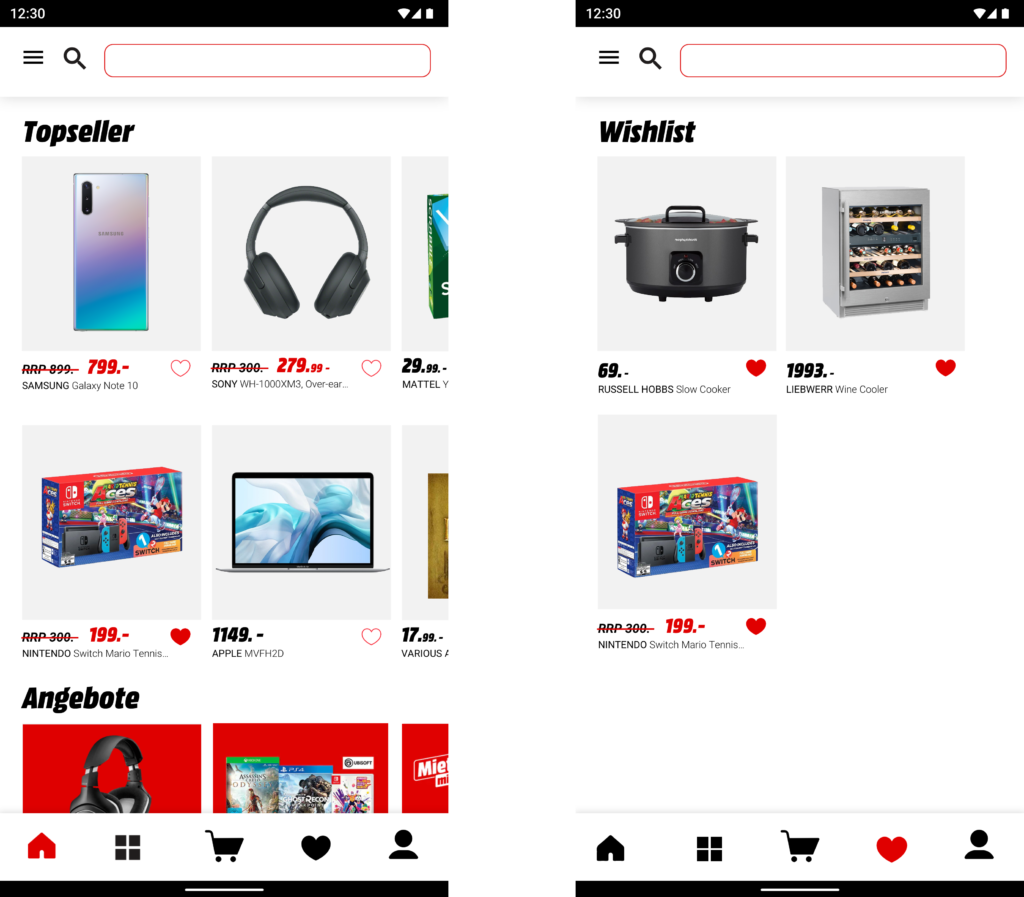
1. Wir erweitern das Interface mit der Integration weiterer Funktionen – Der Kunde kann Lieblingsprodukte direkt zur Wunschliste ( Herz-Icon) hinzuzufügen. Dieses neue Feature benötigt nicht viel Platz auf dem Bildschirm und die Schaltfläche passt gut neben den Preis. Mit der Integration der Wunschlisten-Funktion können Nutzer ihre Suche fortsetzen, nachdem sie ihr Lieblingsprodukt gespeichert haben. User, die Produkte generell durch Stöbern finden, werden so motiviert mehr Deals und Produkte zu durchsuchen.

en Hintergrund der Produktbildern haben wir in ein helles Grau geändert und orientieren uns so an anderen high-profile E-Commerce Shoppinpportalen (wie The Iconic). Der Warenkorb bleibt das zentrale Icon in der Menüleiste und der App-User kann mit den verschiedenen Menüoptionen leicht zwischen den Screens in der Media Markt App wechseln. Die Suchleiste ist oben geblieben, ebenso wie das Hamburger-Menü auf der linken Seite.

2. Upgrade der User Journey für User, die Produkte durchstöbern – App-user, die Produkte nach Kategorie durchsuchen, werden jetzt mit einem interaktiven Erlebnis begrüßt. Der Flow der User Journey wird dabei beibehalten. Hier die neue Version:

Das Ergebnis
The UI/UX improvements we have proposed for the MediaMarkt app have been developed based on research, reviews and best UX practices that are currently being utilized by highly successful and well-reviewed shopping apps. Rather than completely change every aspect of the journey, the changes made allow a more interactive experience that is easy to use and more visually interesting.
Die Änderungen im Rahmen dieses UI/UX Design Makeovers für die Media Markt App, hat unser Design Team im Hinblick auf UX-Best-Practices vorgenommen, die von erfolgreichen Shopping-Apps bereits umgesetzt werden. Mit kleinen Änderungen kann die mobile Shoppingerfahrung bereits interaktiver und visuell ansprechender gestaltet werden. Wie immer gilt, dass diese UX/UI Tipps natürlich nur ein Ausgangspunkt sind, um der Media Markt App einen Boost im umkämpften E-Commerce Markt zu geben. Unsere App Design-Experten unterstützen gerne beim Audit und Umsetzung mobiler Design Ansprüche. Wenn Ihr mehr über unsere Arbeit erfahren möchtet, schaut doch gerne in unsere Case Studies zur App Store Optimierung der COUP- und CodeCheck App oder schreibt uns eine Nachricht an [email protected].