Author: Steffen Meyer, Mobile Marketing Content Specialist
Consider this: You have a great app, great ASO and execute a great customer retention strategy inside your app – but you are not satisfied with the number of people finding your product. This is probably because these mentioned methods do not target those that don’t go to the app store to look for apps.
According to often-cited research by Google from 2015, 40% of smartphone users browse for apps in app stores. But what about the other 60%? They use search engines, see ads or just stumble upon offers by chance. 60 percent is a huge share of potential customers. You should pay attention to get these folks into the app store, professionally speaking: You need to convert them from Web to App.
Fortunately, you just need to follow these three simple steps to get this conversion process going:
1. Create a Landing Page
This may seem obvious but too many app developers just rely on the store page and miss out a lot of web traffic. So get yourself a domain, a homepage tool and get started. There are some best practices you want to have a look at:
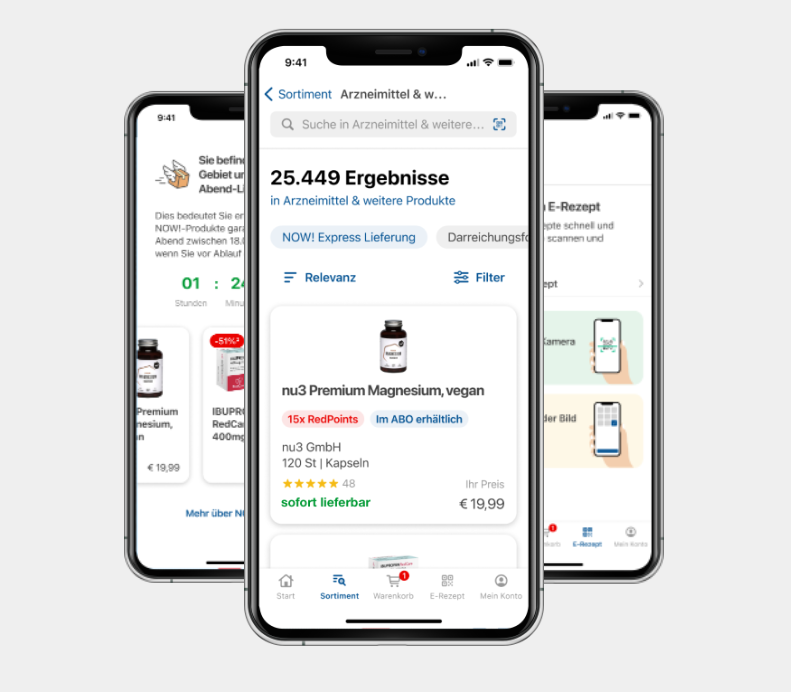
Create a smartphone mockup: An easy way to showcase your app product is to take screenshots of your app content and put them into smartphone mockups. The simplest way to create a mockup is to use free mockup generator tools online. However, to do this convincingly, you need to know how to make mockups that look professional. We recommend working together with a professional creative service such as our design team here at Customlytics. The result of your smartphone mockup will ultimately depend on the designer and their commitment to a realistic mockup. Providing such a visual is the best way to visualize how your app will look and feel.

Use footer badges: Most users know that clicking on footer badges will transfer them to the app page in the respective store. So make life easy for your prospects, put these badges on your webpage – as the name suggests, they are most-often found at the bottom – and double-check you provided the correct links.
Add Call-to-actions: Most users will not just willingly click on links to your store page, but with a little push they will. Don’t just write „Click here to download the app“ but think of a compelling way to convince them to do so, for example by explaining what they get from using your app.

Provide the option to get the app link via mail, sms or QR code: While the majority today surfs the net on a mobile device, more than 40% still do so in front of a desktop computer. To make things easy for them, you should make the transition from desktop to mobile as smooth as possible. So let them enter their mobile number or their e-Mail address (most are more comfortable with the latter) and send them the link to your app automatically. Now they just need to pick up the phone and check their messages instead of manually looking for your app. Another way to cater to desktop users, is creating a QR code for the website, linking to the app.
Make the site mobile-friendly: This should be a no-brainer but still, too many companies mainly pay attention to how their site looks on desktop just because it is designed on a desktop. But since you are selling a mobile product, you should take the same care for the mobile design as for the one on the big screen. Your prospects will thank you for it, and so will your Web-To-App conversion rate.
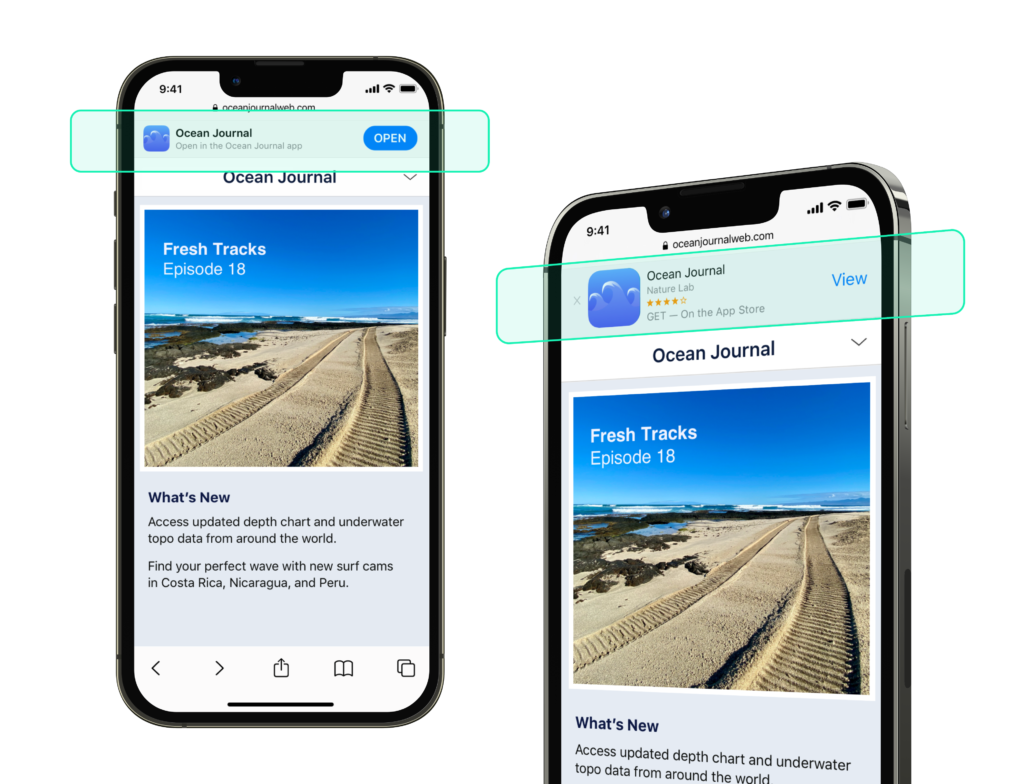
Use Smart App Banners on iOS: Apple lets you create so-called „Smart App Banners“ that recognize when your website visitors surf on an iOS system. For them, a banner on the top of the page appears, showcasing your app. By clicking it, users will be taken directly to the app page in the App Store. When they have downloaded the app already, it will open instead. Look here to learn how to set it up.

2. Run retargeted ad campaigns
Once prospects visit your site, you want to get their data: either by them leaving their e-Mail address or by implementing so-called tracking pixels on your webpage. This way, you gather valuable data you can use to run retargeted ad campaigns, for example on Google or Facebook.
However, when running these ads you should track their success the right way. We strongly recommend using 3rd party install attribution providers, so-called Mobile Measurement Partners (MMP), like Adjust, AppsFlyer, Branch or Kochava. All of them independently track where your app installs are coming from.
This way, you don’t have to rely on the data of the advertising platforms themselves and you’ve got more freedom where to run your ads. To find out more about MMPs, have a look at our guide on „User Acquisition & Retargeting“.
3. Lure users with app-only offers
To put the cherry on top of your WebToApp cake, you can reward users for installing your app, giving them more incentive to do so. These rewards could be a welcome offer or gift coupons.
If you have a point system in place, give them a bonus when they first open your app. You may also offer some extras when they share or recommend your app.
Too simple? It can get way more complex
Of course, this is only the tip of the iceberg and there is much more detail to uncover. Our marketing consultants are happy to help, so just drop us a line. And to make sure your web to app methods fit into your overall marketing strategy, get our Marketing Master Map for free.
💡 Knowledge sharing is at the core of what we do. Learn more about the app industry and discover useful resources by signing up for our newsletter or becoming part of our community on LinkedIn.
Helpful Links: